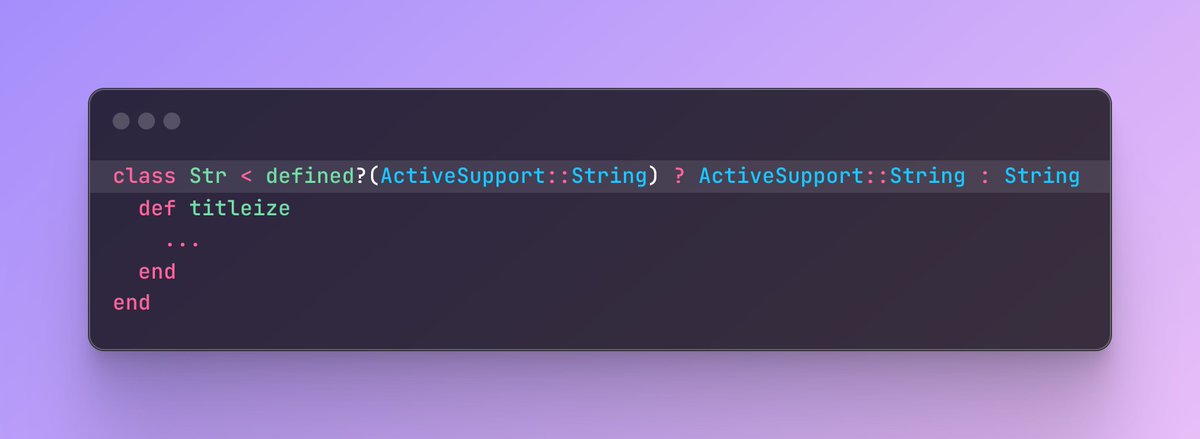
Need to conditionally inherit from something but not sure if its defined? Or need to have a soft dependency with rails / ActiveSupport? This is a nifty way I found that does the trick ✨ pic.x.com/opbqlkdsfx

🕐🏎️ 1 min. to develop locally! - sets up local db - checks .env and uses good defaults - applies migrations - seeds database with users and sample apps just "yarn dx" ✨ pic.twitter.com/1GB5oStkUT twitter.com/thdxr/status/1…
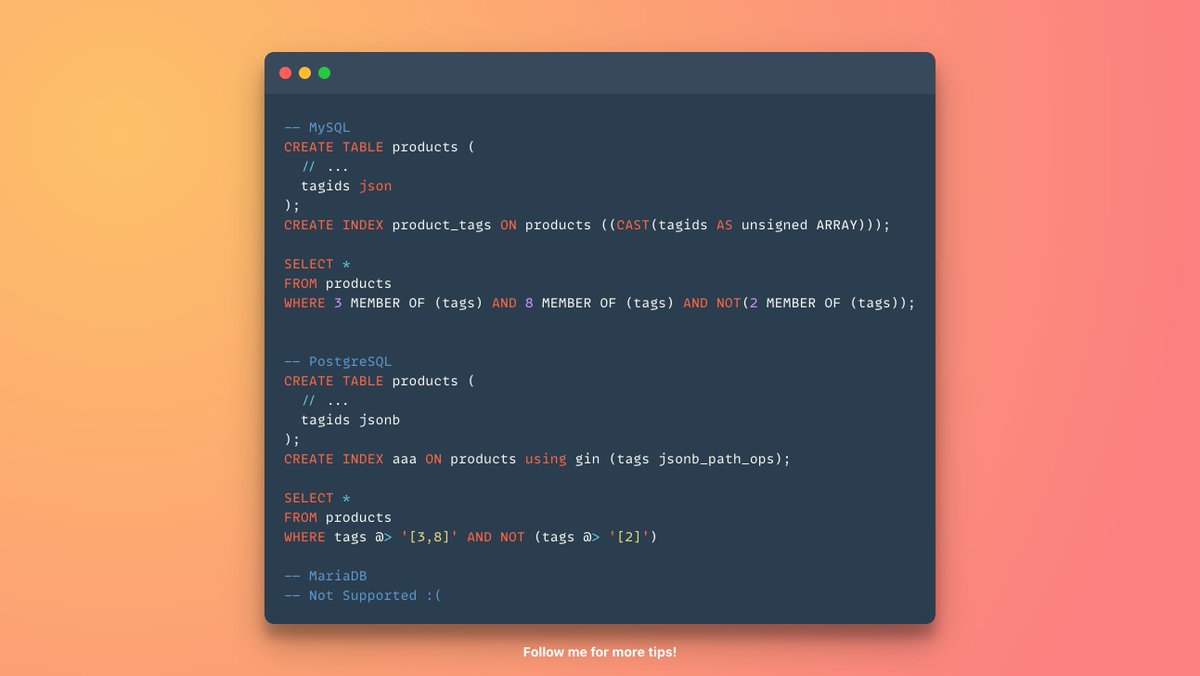
⚡️ Database Tip Tag searching can be done wholly differently: You can store the tag primary keys in a JSON array and effectively search for overlapping tag ids or missing ones without very complex joins. A single where instead of multiple (slow) joins to do the same thing. pic.twitter.com/XrLACz33NE

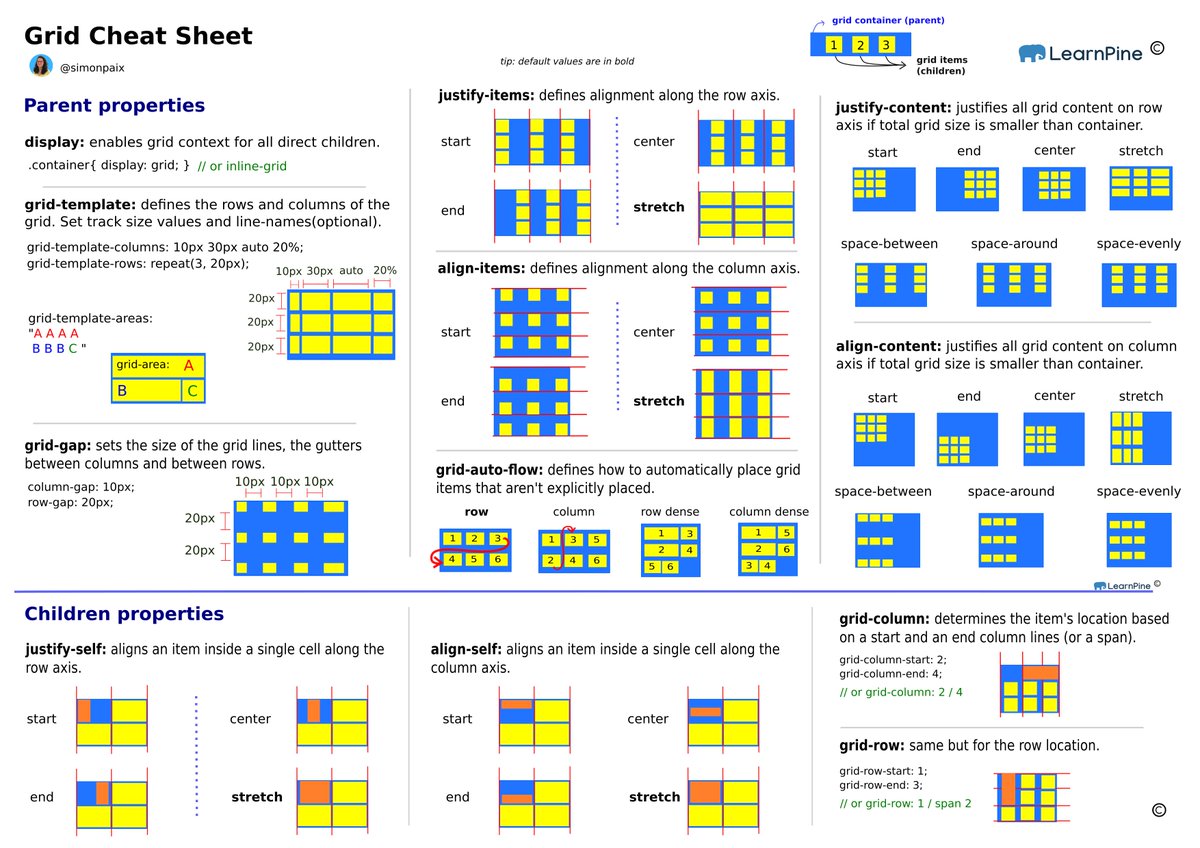
CSS Cheat Sheet for Grid 🔥 pic.twitter.com/z8X1HecHwC

Starting a DAO to buy and tokenize land in Wyoming, who wants in?
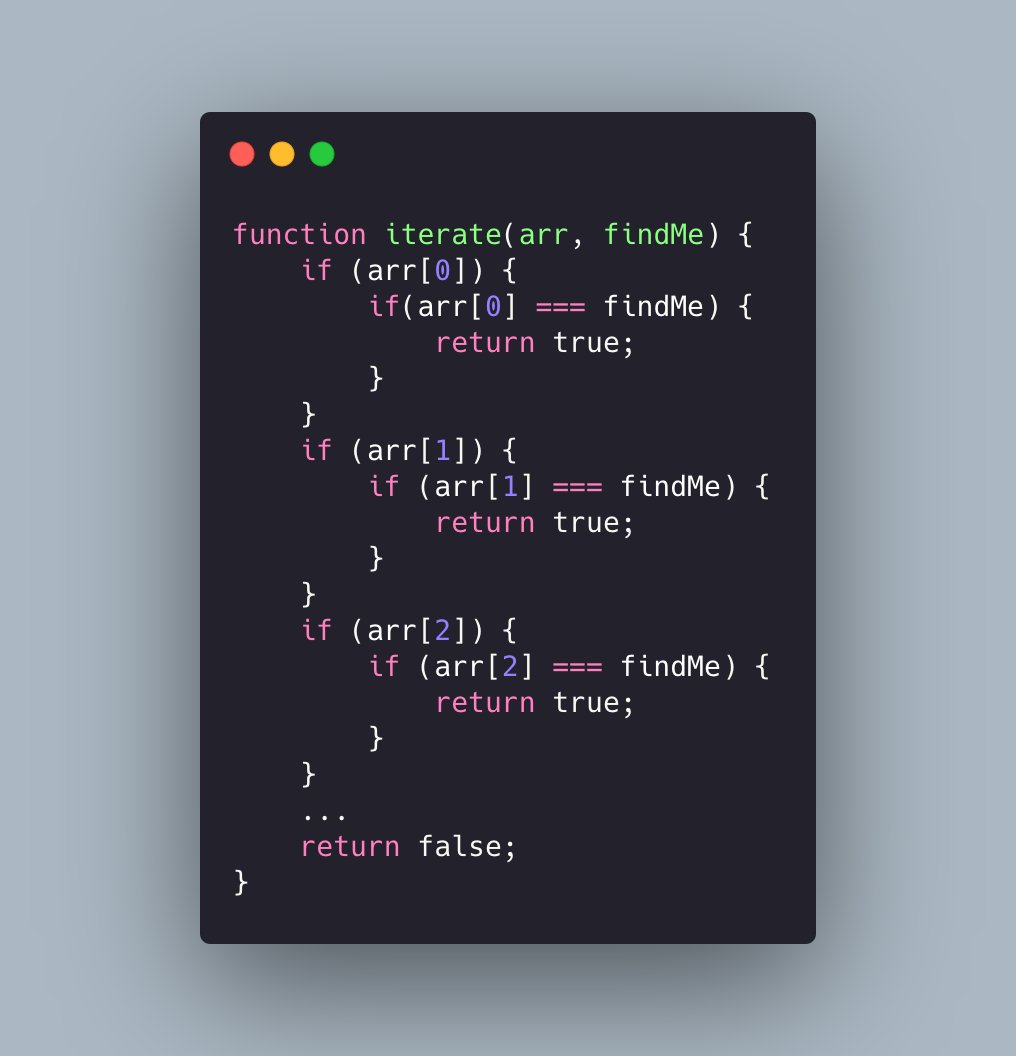
Expert JavaScript programming tip! You can use loops to avoid doing tedious, horrific, linearly checks with arrays! pic.twitter.com/LQOYQAgpx1

Wow... Okay, so here's something I've been trying to do for at least 10 years! A CSS-only responsive table with fixed column & row headers, inside a layout, with scroll snapping! 🥳 codepen.io/scottjehl/pen/… Works in: Firefox, Safari (iOS & Mac), Chrome (Mobile & Desktop), Edge
Modules are a core concept in JavaScript. I made a little note on the topic. pic.twitter.com/GenNQgEvxt
