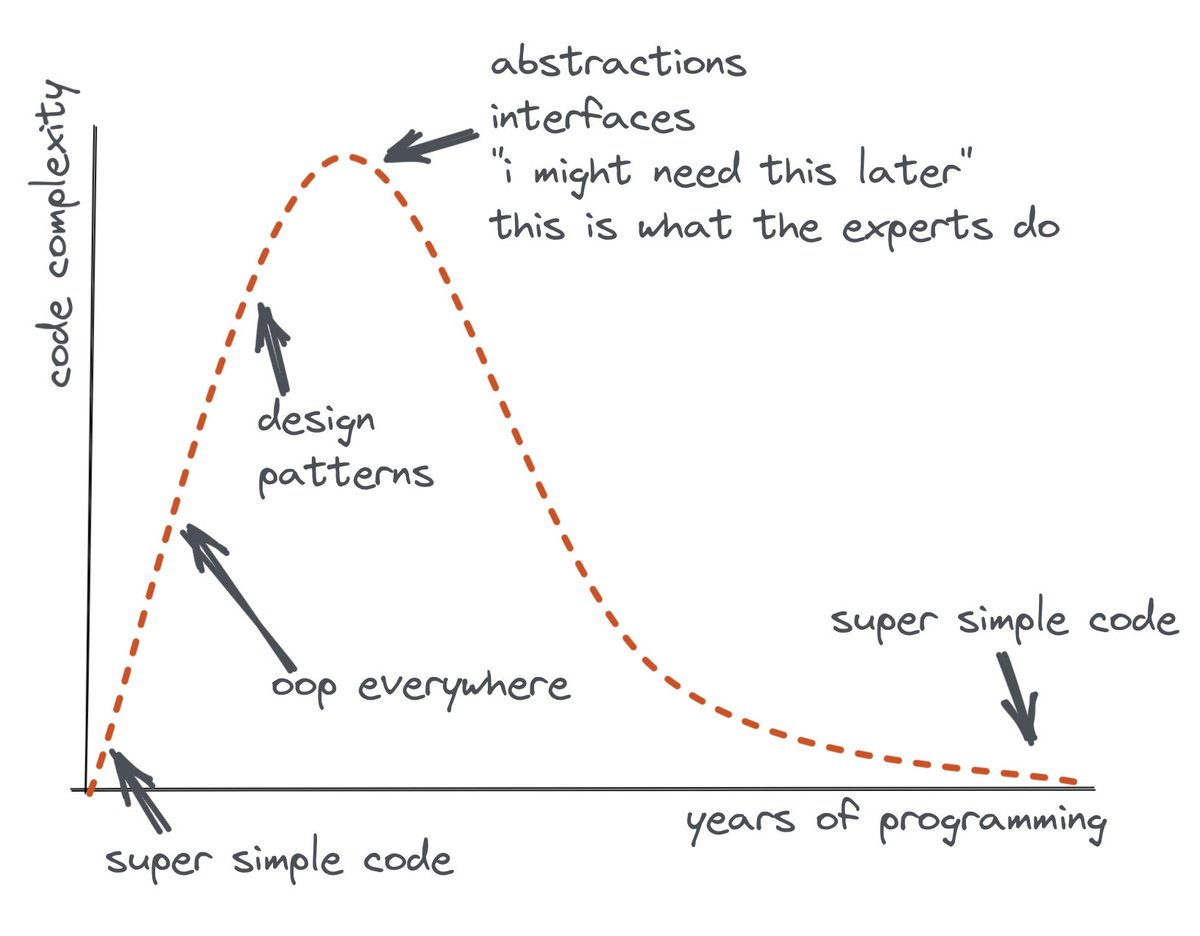
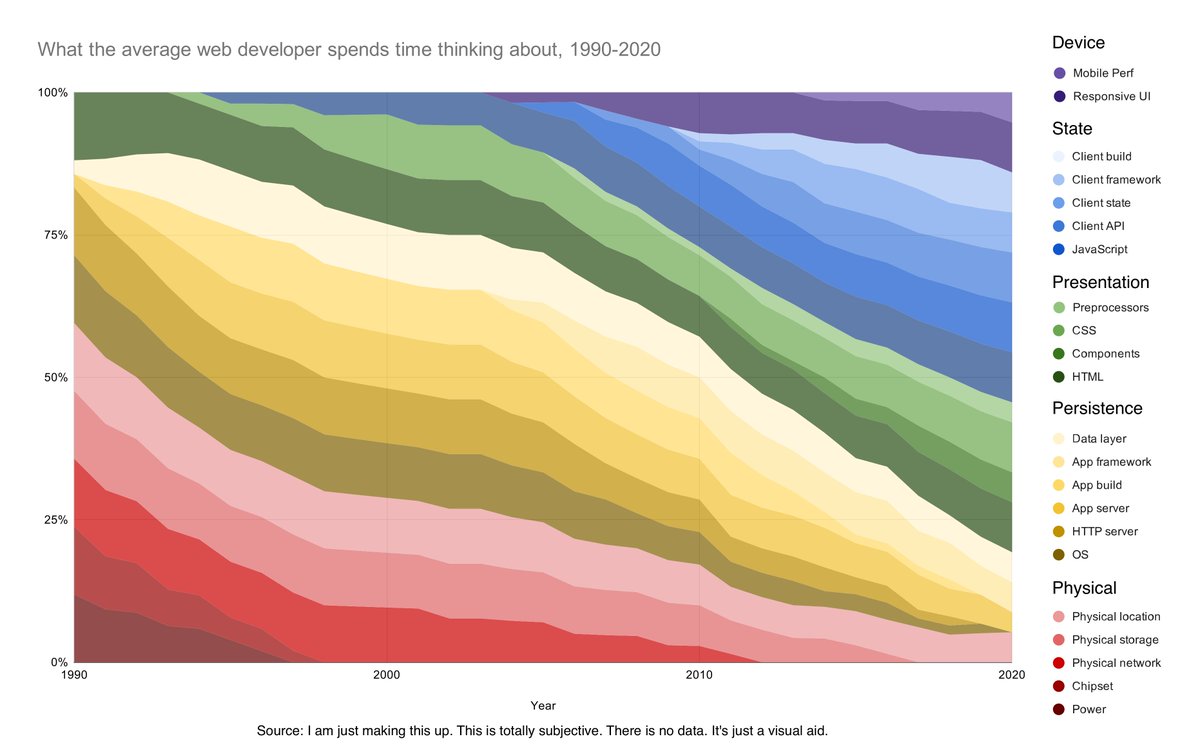
Has web development gotten too complicated? pic.twitter.com/mCkCfUYlmG

⚡ CSS: 5 Ways to Center a Div (Cheatsheet)⚡⚡ pic.twitter.com/1i3ardbOCt

⚡ CSS: 5 Ways to Center a Div (Cheatsheet)⚡⚡ pic.twitter.com/1i3ardbOCt

BREAKING: Client Who Doesn't Have Specific Budget In Mind Absolutely Has Budget In Mind After Hearing Agency's Budget In Mind
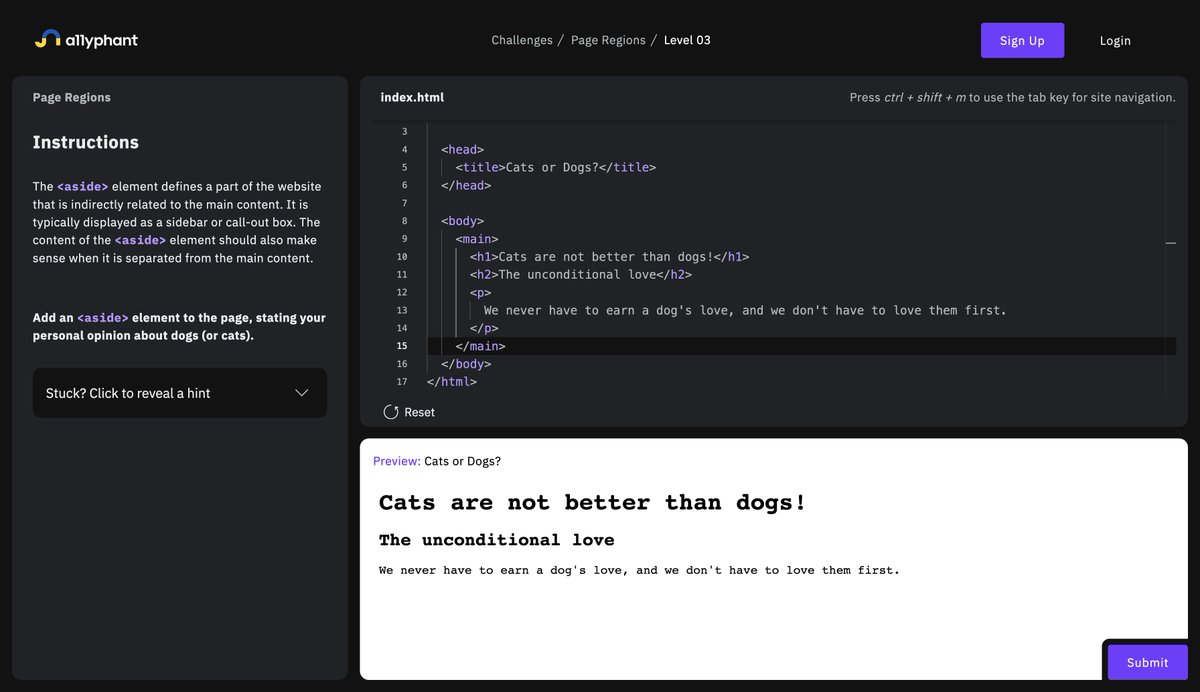
a11yphant is such a good resource to learn the basics of HTML accessibility by doing ✨ a11yphant.com pic.twitter.com/D7c2R8uRiU

So years ago, I made slick carousel (which I’m not even allowed to work on anymore). It was egregiously successful. Tbh, I was embarrassed being the jquery carousel guy. I spent years trying to make more complex things to prove myself as a real engineer. That was a mistake.
Despite all the advancements in tech, there's still very important and underserved problems that we interact with on a daily basis. They're just too boring. For example, generating PDFs. No one wants to work on that but almost every company has to generate PDFs of some sort
Speedy HTML && CSS Tip! ⚡️ Learn how to create pop-ups with the [popup] API😎 • Focus management • Light Dismiss • No z-index fighting • No JavaScript! 🎈 <button popuptoggletarget=pop>Open</button> 👈 <div id=pop popup>Pop up!</div> 👈 Demo link below! 👇 What next? ⚡️ pic.twitter.com/OTf8yfeKoD
The frontend community wants to wash its hands of the decade we lost without naming the causes and consequences of the dogma that swept away better, more grounded approaches and replaced them with MBs of JS. That's not a recipe for healing what was broken.
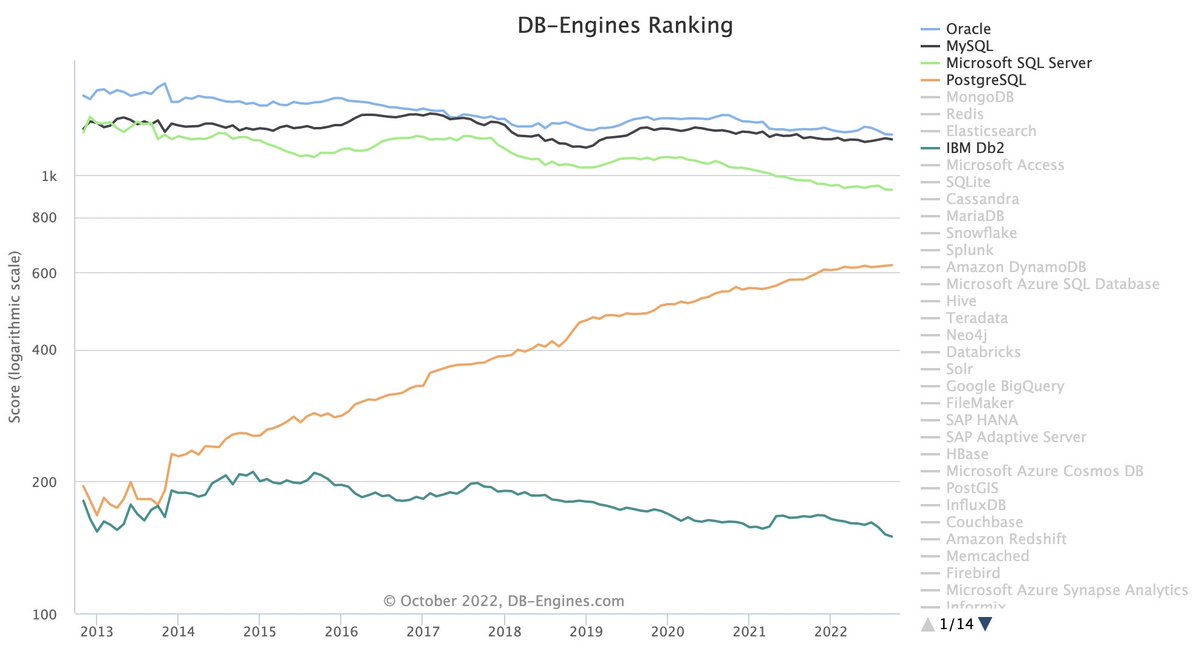
Talking with a friend about Postgres and DB-Engines database trends (db-engines.com/en/ranking_tre…), it strikes me that all of the big relational databases are falling relative to others, with Postgres gaining share at their expense. A few thoughts as to why this makes sense (1/n) pic.twitter.com/Y85p3yl2W4

In web development people so often reach for tooling to address complexity and perf problems. That's usually just adding complexity on top of complexity. Instead, reduce the need for tooling at all.
Ever since we abandoned the SPA approach my team ships better tested features faster, we only implement business logic once on the server and use HTMX and Alpine.js to enhance UX. This is my new default. twitter.com/searls/status/…
Lil future HTML/CSS Tip! ✨ Create an off-canvas menu with the Pop-up API and CSS :has() 😎 No JS required! <button popuptoggletarget=menu> <nav id=menu popup> body:has([popup]:open) { translate: calc(var(--nav-width) * -1) 0; } Demo link/info below! 👇 pic.twitter.com/BgKbZmn7jn
The 'element inspector for Tailwind CSS' that I'm building finally has a name: Tailscan! The pre-launch website is also live at tailscan.com Launch announcement next week🤫 Sneak peek: copy element/classes feature, as requested in the comments last week 👇 pic.twitter.com/HZFKPnPuCt
It’s better to deliver a good product consistently than a great product some of the time. Branding 101.
Understanding HTML with Large Language Models - Does in-depth analysis of HTML understanding models models. - Creates and open-sources a large-scale HTML dataset distilled and auto-labeled from CommonCrawl. proj: sites.google.com/view/llm4html/… abs: arxiv.org/abs/2210.03945 pic.twitter.com/zL4c56CjXw
The antidote to hustle culture is building an intentionally calm business.
"If you were to start a business today. What would it be?" I get this question asked all the time. Here's the framework that doesn't require capital or extraordinary skills to build a profitable business. I'd do the following in 3 steps (plus bonus): 👇 pic.twitter.com/AxIHfrggrI