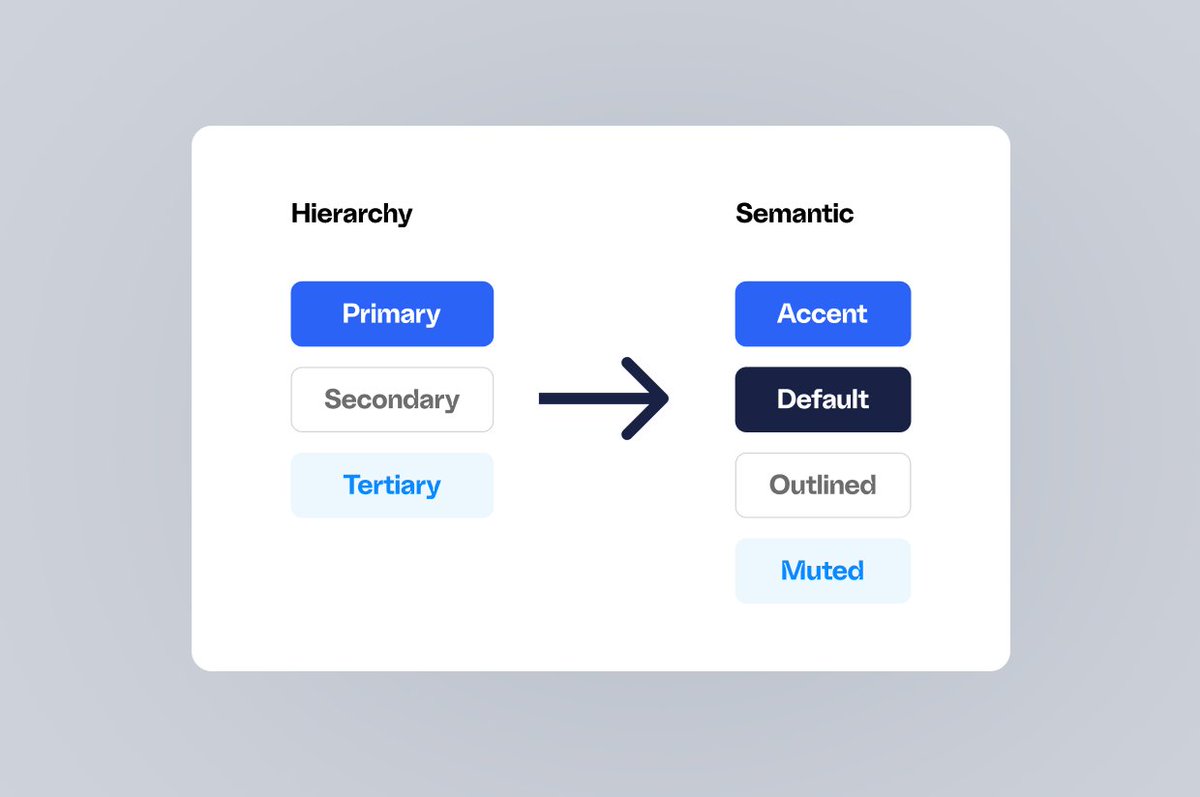
Can we agree that semantic naming is more helpful than hierarchy naming with buttons, and other elements...? pic.x.com/xbla0062yt

Why are developers so quick to jump for an sdk/library to that just wraps an API, rather than like... Just write the http calls yourself?
The single most important thing I have learned about software development over my career is that if you do not aggressively fight complexity, it will eat you alive.
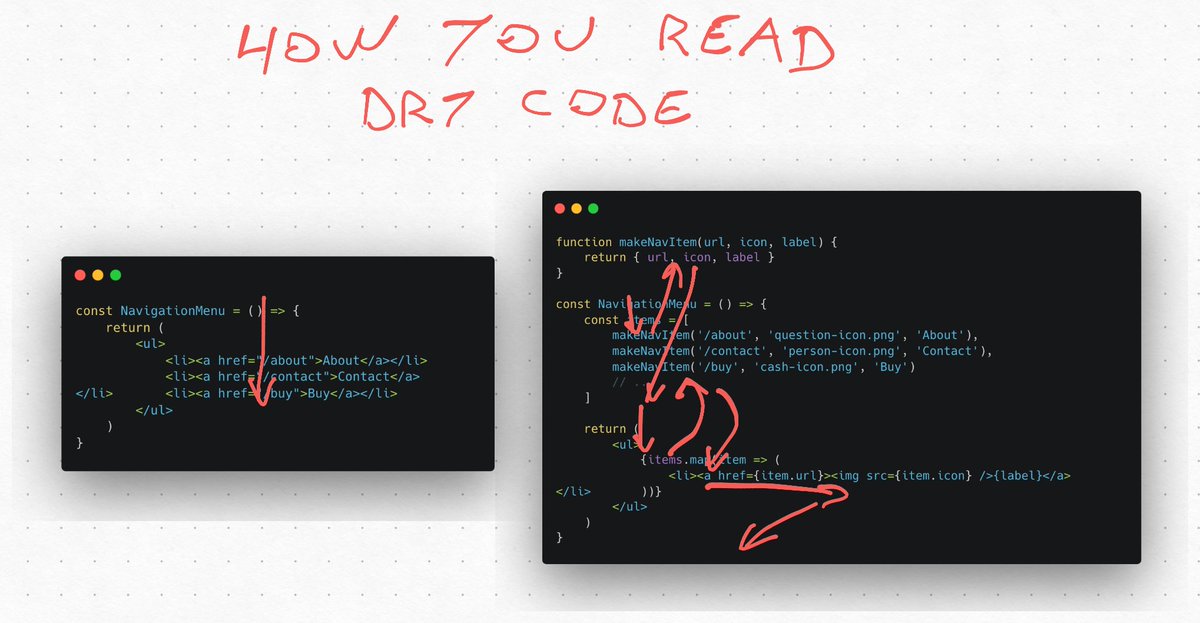
DRY vs simple pic.twitter.com/LtGV0WwnT7

I’ve basically quit using Ruby SDK libraries for a lot of simple restful based APIs (even hubspot). I have a BaseClient built off HTTParty that takes care of different auth strats and request methods and can easily build clients that inherit and define simple endpoints.
I often see web apps with separate frontend and backend dev teams. This front/back developer split leads to a common problem: Frontend devs become victims of backend problems that they can't fix. Common backend problems: 🚩Instability 🚩Performance 🚩Clunky API design 🚩Poorly… x.com/i/web/status/1…
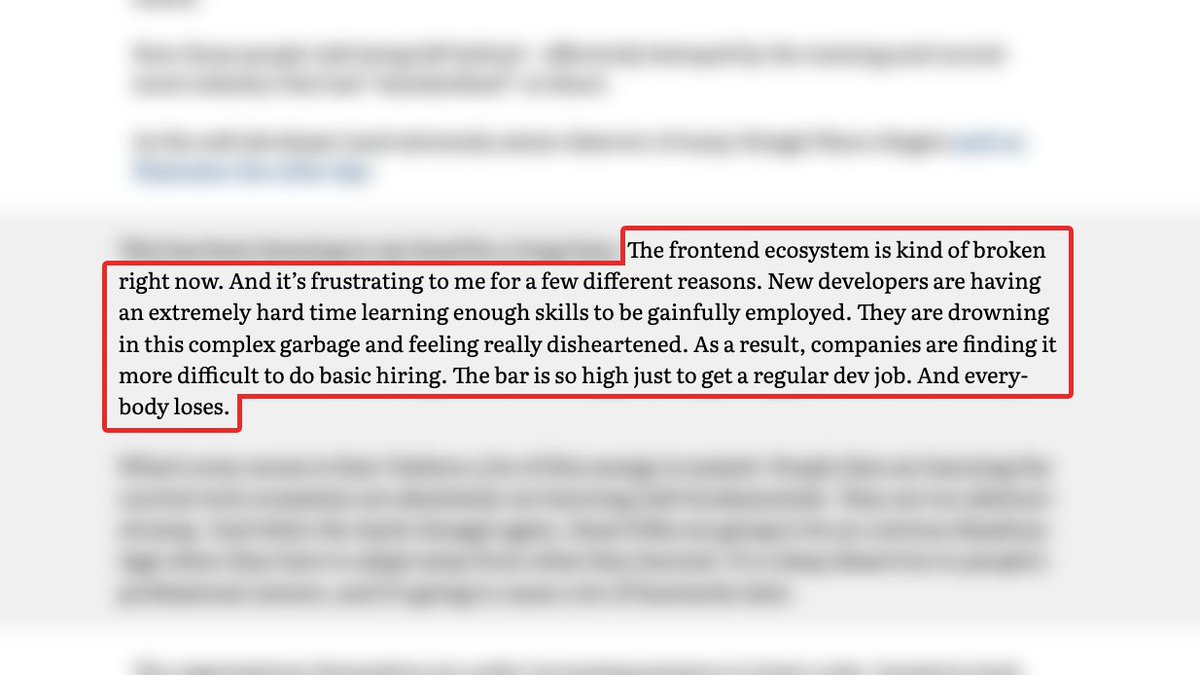
Great quote from Marco Rogers featured in an article I'm reading. Marco (@polotek) suggests that learning frontend development has become too complex, and it's making newbies feel disheartened and quit. Do you agree? 🤔 pic.twitter.com/xej8xJBS2b

@danielcranney @polotek There are a ton of things necessary to build a simple website using a modern tech stack that includes a framework / library or whatever. CSS JS HTML TypeScript React Nextjs Vue Nuxt And then you have to deal with package managers, deployment, design etc
The frontend ecosystem has been broken for 8 years at least. My friend couldn't land a single job offer having a decent understanding of HTML, CSS, and a bit of JavaScript. For reference, I got my first job knowing nothing about JavaScript, really. The bar is not just high,… x.com/i/web/status/1… x.com/danielcranney/…
Rediscovered this printout that was taped to the cubicle wall of my first programming job in 2005. You could do a lot worse than internalizing these. pic.twitter.com/IcxGtxXRfY

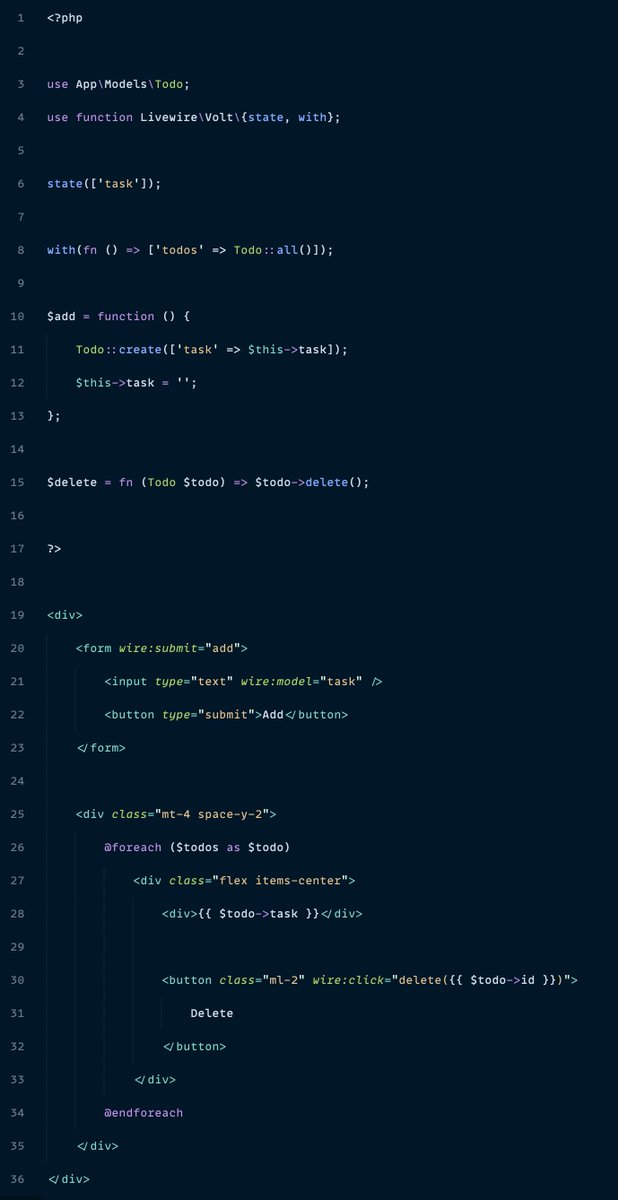
The todo application. 😅 But, seriously, here's the thing... When Laravel and Rails developers say "full stack", they mean something totally different than when Next or Remix (React Router?) developers say "full stack". In Laravel and Rails, it means there are built-in,… x.com/i/web/status/1… pic.twitter.com/OLg7TcmrXH x.com/webdevcody/sta…

I had a project manager once who gave me the best advice of my career: 💬 If the customer can't figure out how to use it, THAT'S A BUG Since that point I treat any UX problem the same way I treat a code bug, and I think a lot of software would be much better if more teams did… twitter.com/i/web/status/1… x.com/fabs_ws/status…
Ever wondered why apps like @linear, @arcinternet, @airtable, and @frame_io feel like gliding on ice, while others feel like trudging through mud? It’s not subjective nor based on taste, it’s all about precise, measurable front-end rendering techniques I call ‘FluidUI.’ The… twitter.com/i/web/status/1…
Over the past year I’ve been favoring class methods over PORO (plain old Ruby objects) for business logic and love this approach. So much easier to organize, test, reuse and refactor.
Static websites worked perfectly for decades We built JS frameworks to build web apps and it worked beautifully Then we applied those frameworks to static websites to solve a problem that doesn't exist We're over engineering the web
I’ve retired from software… process. No scrum, dds, tdd, stand ups, devops, sre, micro services, retrospectives, pre and post mortems… Instead, we just build and run software together. We do use an issue tracker and a good readme. Everyone posts an eod update to our group… twitter.com/i/web/status/1…
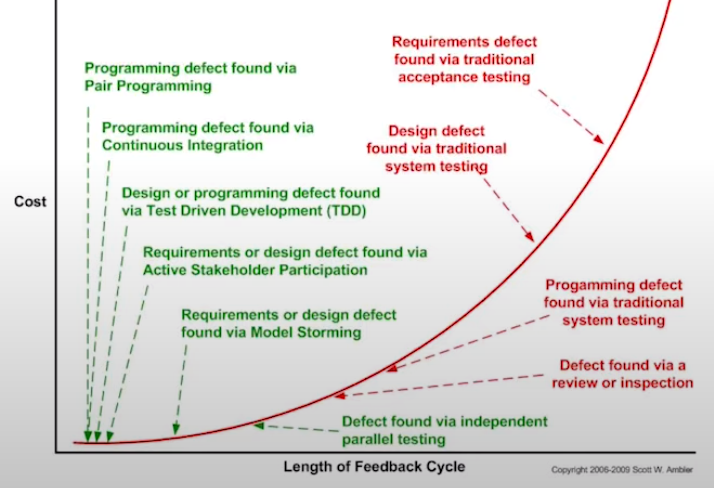
@stratejake Supposedly the shorter the feedback cycle you can get, the better pic.twitter.com/yE6YZLFcrV

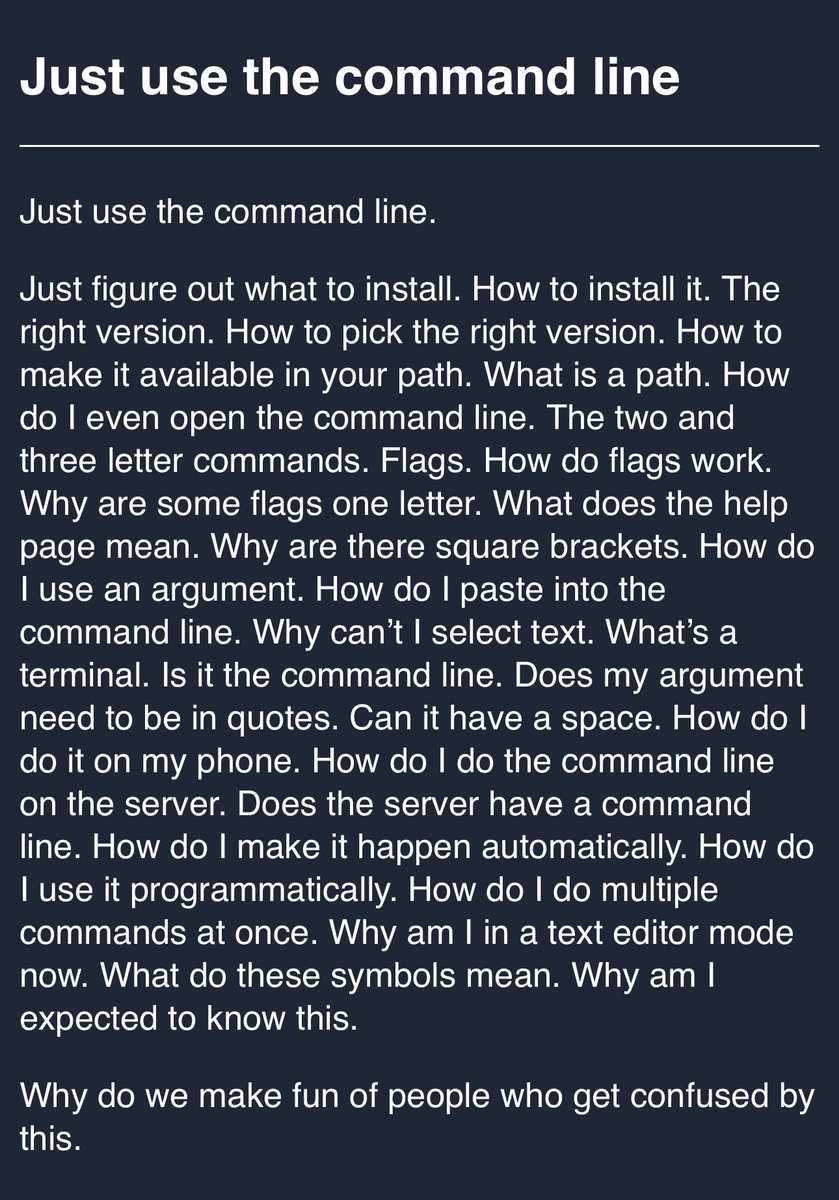
So good. This here is the level of self awareness all technical people should aspire to. It takes introspection like this to actually improve computers, since most people who happily tolerate esoteric tools usually forget how much pain they went through to become proficient.… twitter.com/i/web/status/1… pic.twitter.com/EEM0QH31wI twitter.com/todepond/statu…

The best way to deal with complexity is to avoid it. YAGNI. There's almost always a simpler solution if you give yourself enough time and space to ruminate on the problem. This principle is similar to achieving high performance. Top performance requires doing less.
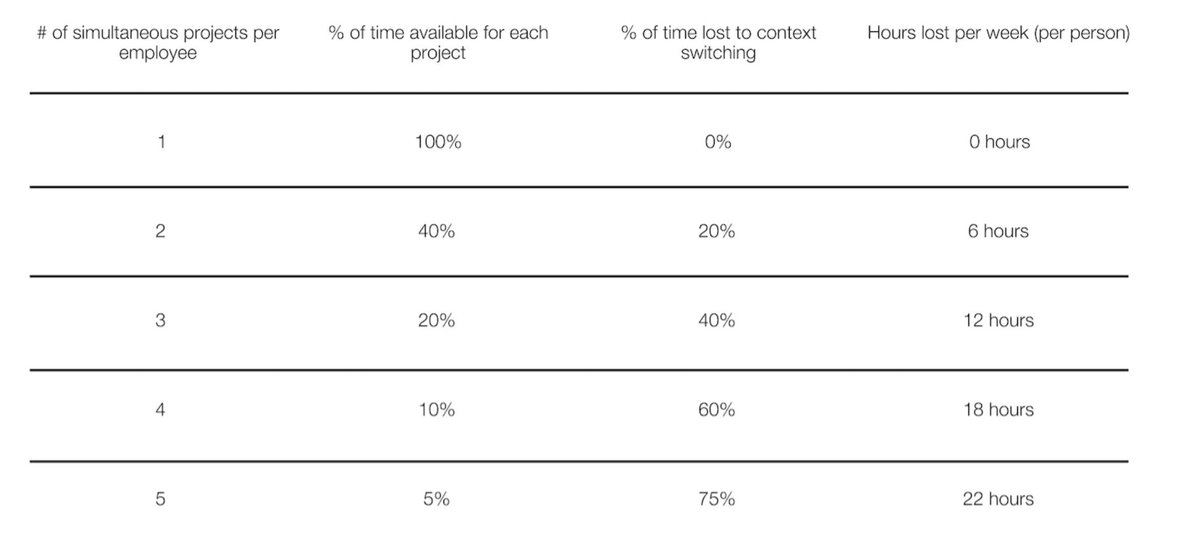
This is such a powerful fact for managers and leaders to remember. pic.twitter.com/prURkK6V4Z

This is weird but I'm starting to like making web stuff with just HTML/CSS and vanilla JavaScript No packages No webpack No typescript
Web development has lost its way. The world is mired in a swamp of complex tools and patterns created by those who refuse to see how simple the web could be. It’s so bad that we refuse to see a way out. I want to build a web that’s rooted in the fundamentals.
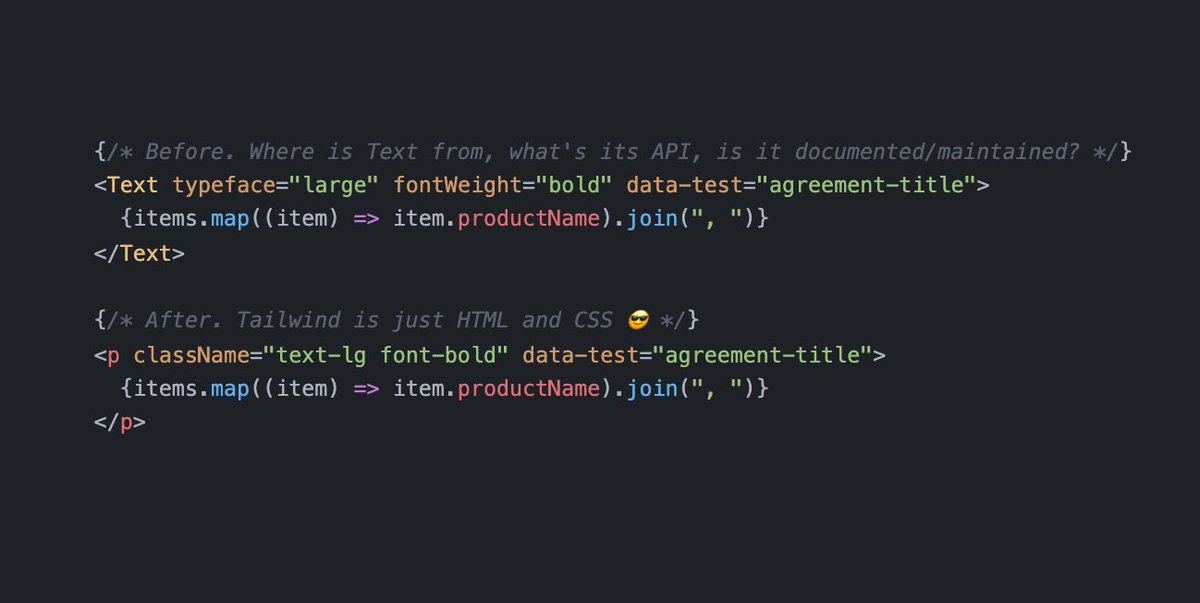
I used to be all-in on UI components everywhere. Good in theory but often doesn't stand up to reality. Now I find myself helping more and more teams undo these inflexible, hard-to-maintain abstractions. With Tailwind so many of them just melt away. Which is easier to change? pic.twitter.com/EYrBz8ZUwm

How code review is done pic.twitter.com/6nnNMRcO33

Accounts are coming soon on roadmap.sh -- here is the sneak peek of the overall architecture for thos interested 🚀 pic.twitter.com/CtccdwudWK

Maybe the best example I’ve seen of overcomplexification, although I do like Kamran I hate this - implying that this level of complexity is necessary for (from what I can see) is a content site with a few pieces of functionality.
You know what, story time: why “micromanagement” is important for large software companies to culturally embrace, why this is *especially* true for platforms, and how my team learned lesson hard over the past 12 months. twitter.com/alex_danco/sta…
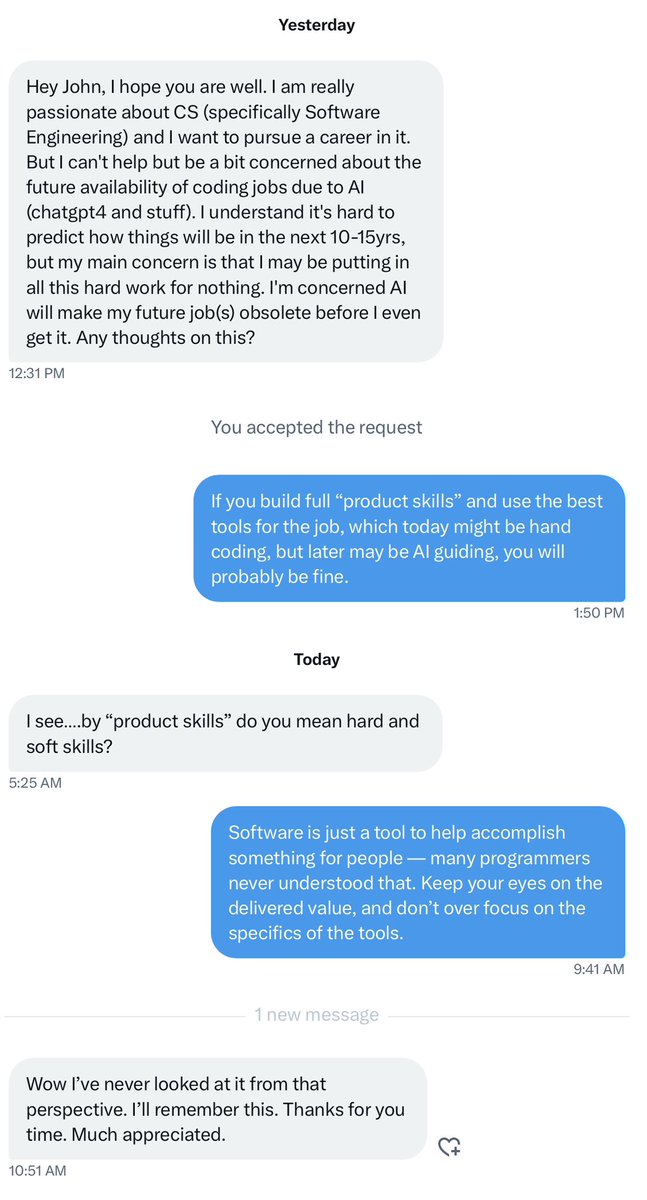
From a DM, just in case anyone else needs to hear this. pic.twitter.com/GZl4twl4wP

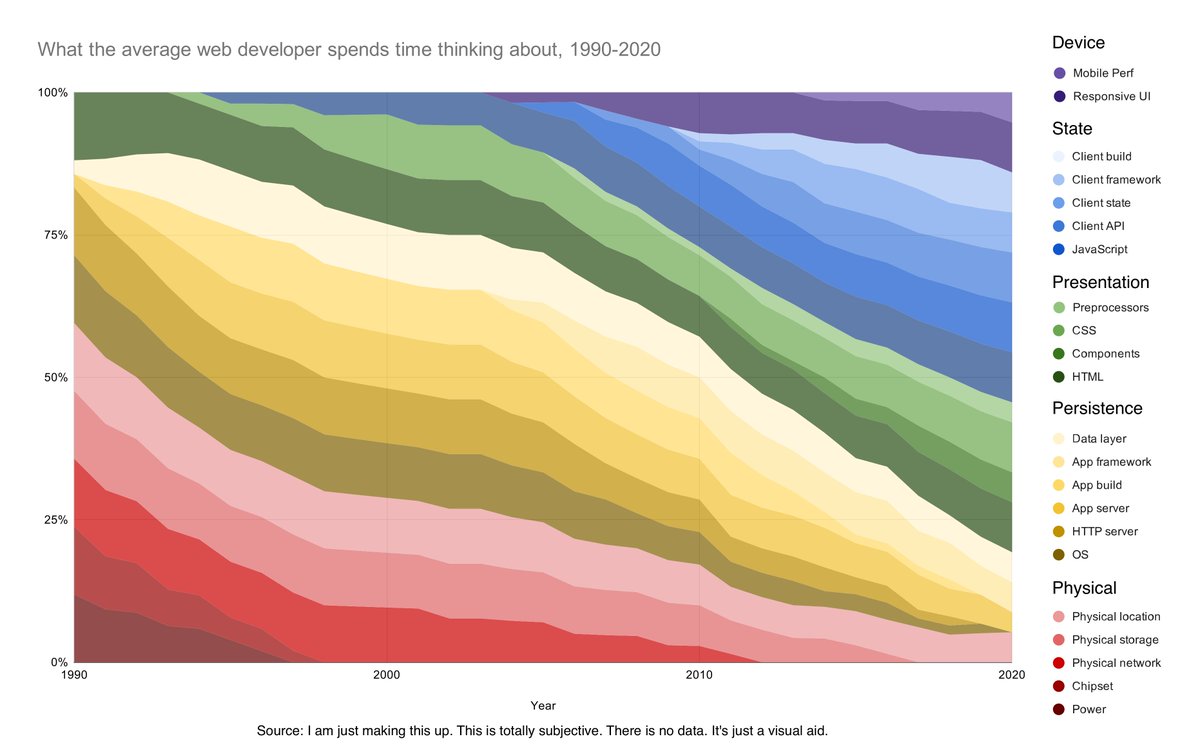
Has web development gotten too complicated? pic.twitter.com/mCkCfUYlmG

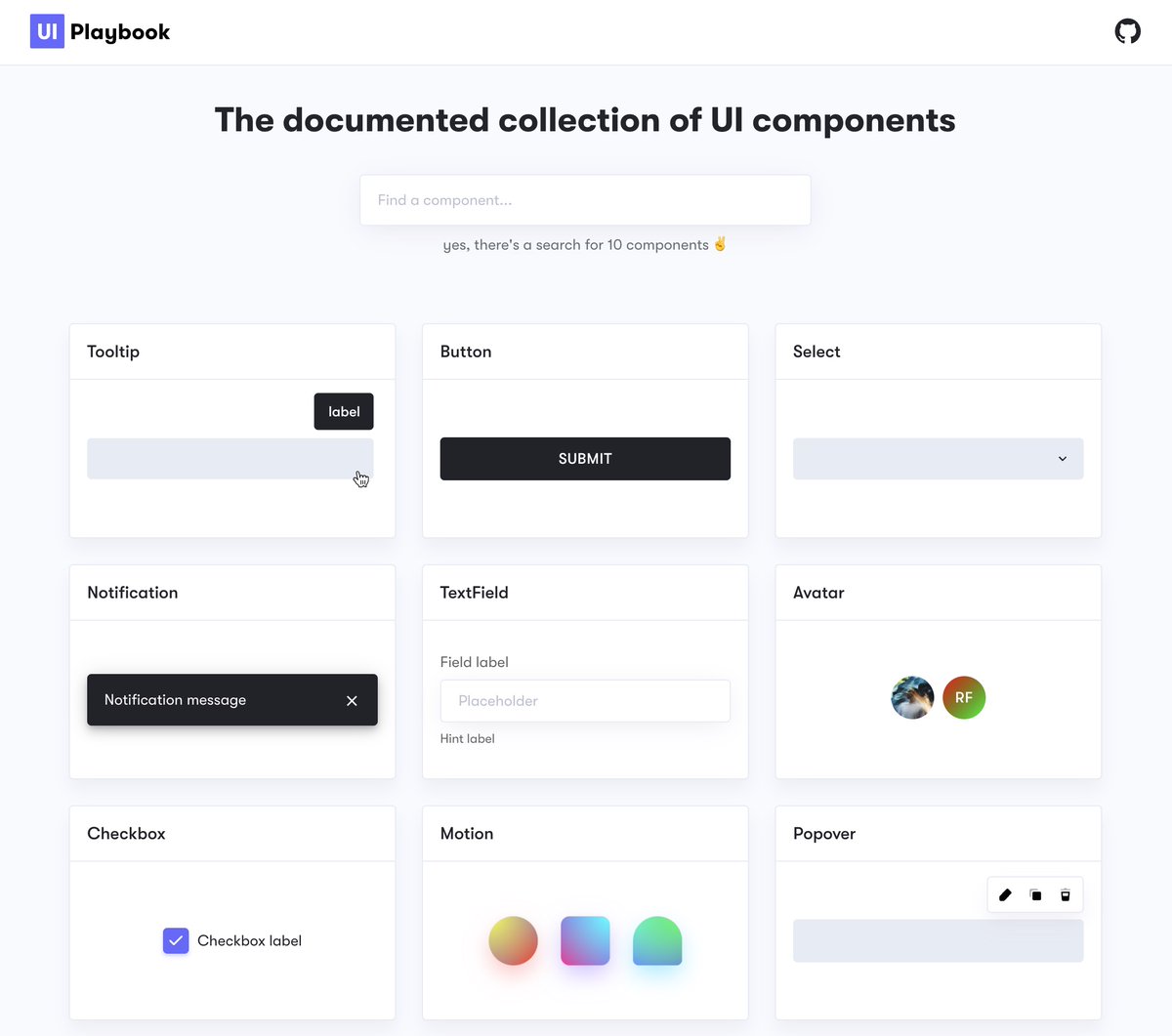
A small but beautiful project by @raunofreiberg: uiplaybook.dev Pattern library of common UI components. With a detailed breakdown of expected functionality, best practices, accessibility concerns, and implementation tips for each. Great example of 💯 design docs pic.twitter.com/mTbPaa8pmp