My Simple Three-Step Color Technique I follow a simple rule - choose tones with at least 3 color steps between them. This technique guarantees a visually captivating design that stays cohesive within the selected color palette. 🎨 Color Generator in Comments pic.twitter.com/PhDRIDvrdT
Free SVG Doodle Drawings Free collection of one-of-a-kind and fun SVG scribbles (lines, abstract, circles, arrows and brushes) that will help you spruce up designs with some personality. svgicon.net pic.twitter.com/ZloxYyyZbm
Finding quality logos for public companies can be a hassle. Some attempt to claim ownership of third-party assets, while others charge you for access. So we've decided to open-source our entire vector library. For free. Enjoy: feylogos.com pic.twitter.com/cexW5uuYwt

This where I find web inspiration: ⏤ onepagelove.com ⏤ bestwebsite.gallery ⏤ godly.website ⏤ unsection.com/category/foote… ⏤ saaspages.xyz ⏤ siteinspire.com ⏤ maxibestof.one ⏤ typefully.com/saasshots ⏤ dark.design ⏤… twitter.com/i/web/status/1… pic.twitter.com/Nuc2swR1gO
Create web development masterpieces with these free CSS generators:
good icons are hard to find, here's the best places to find them: —phosphoricons.com —icons.radix-ui.com —iconoir.com —iconic.app —feathericons.com —remixicon.com —heroicons.com —tablericons.com
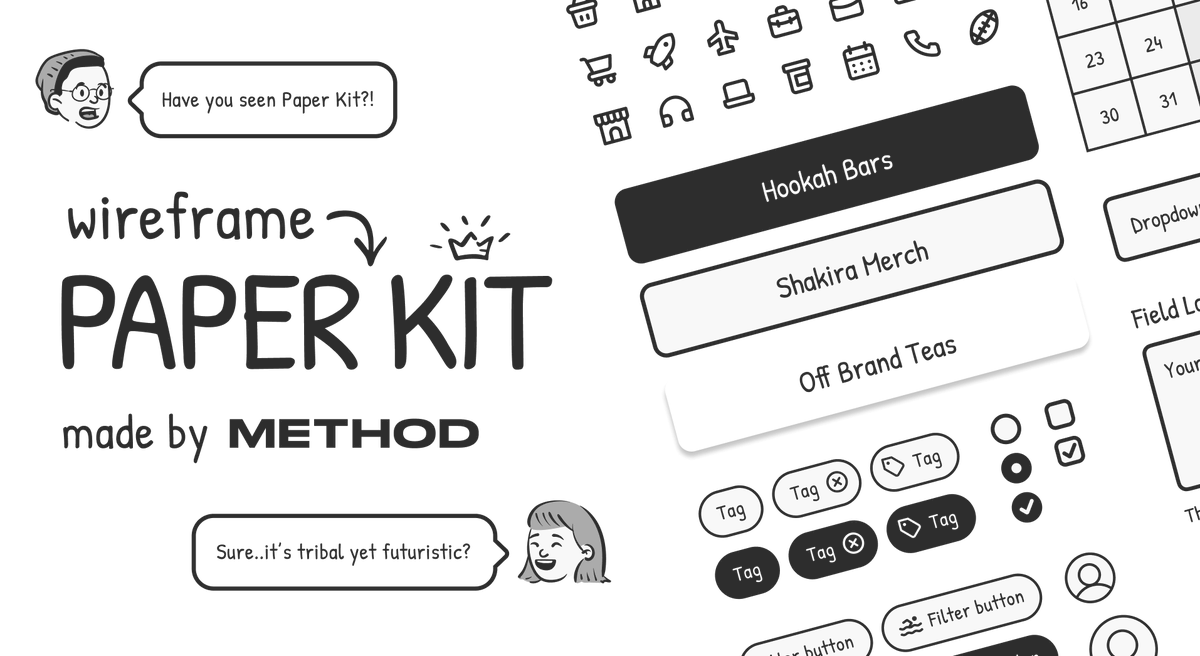
What a gem! Figma Wireframe Paper Kit to design low-fidelity concepts quickly (especially on mobile) (figma.com/community/file…). Kindly created by @realsharpe and the @method_inc team. Kudos to @AdhamDannaway for discovering it! #ux #design pic.twitter.com/nTAOsaiTFc