How the hell did I not know this site existed?? twitter.com/i/web/status/1… pic.twitter.com/19U1pLtJAN

How to design almost any UI element. A curated list of 61 articles 👇
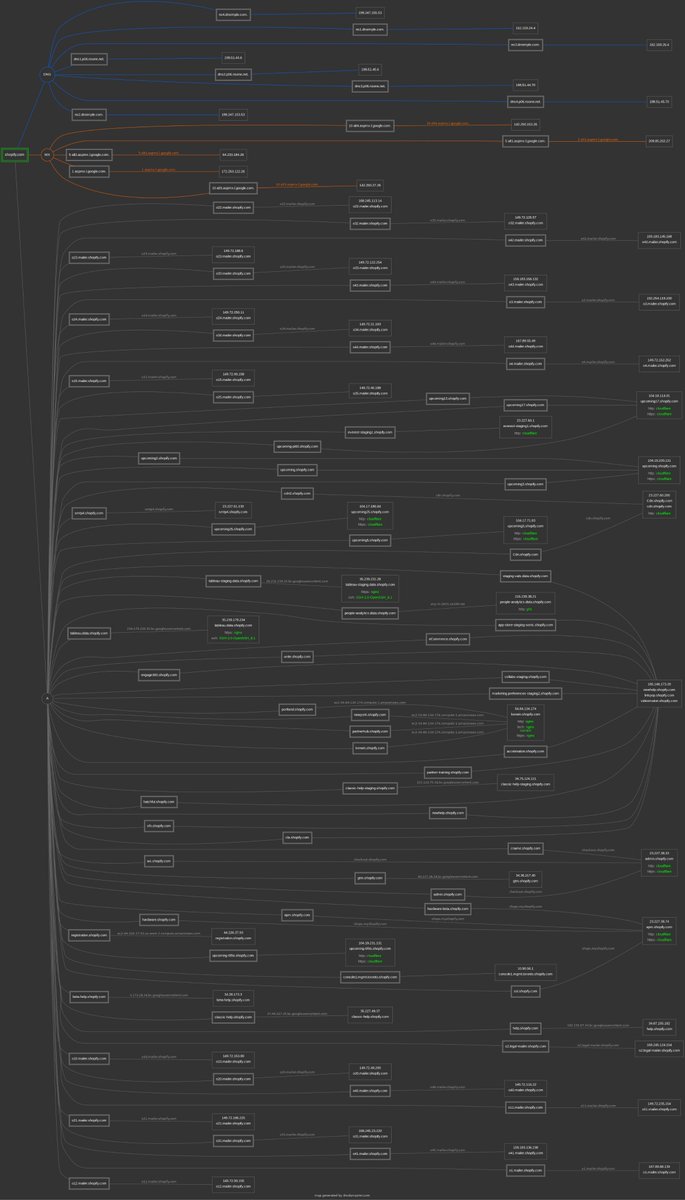
I've gotten a few q's about finding domains of newly created sites on Shopify, Squarespace, Wix, etc. Use DNS enumeration to uncover all DNS records associated with a domain. It's usually used to find vulnerabilities in companies to hack or patch -- but you can also use it to… twitter.com/i/web/status/1… pic.twitter.com/5mA7pRcY3D

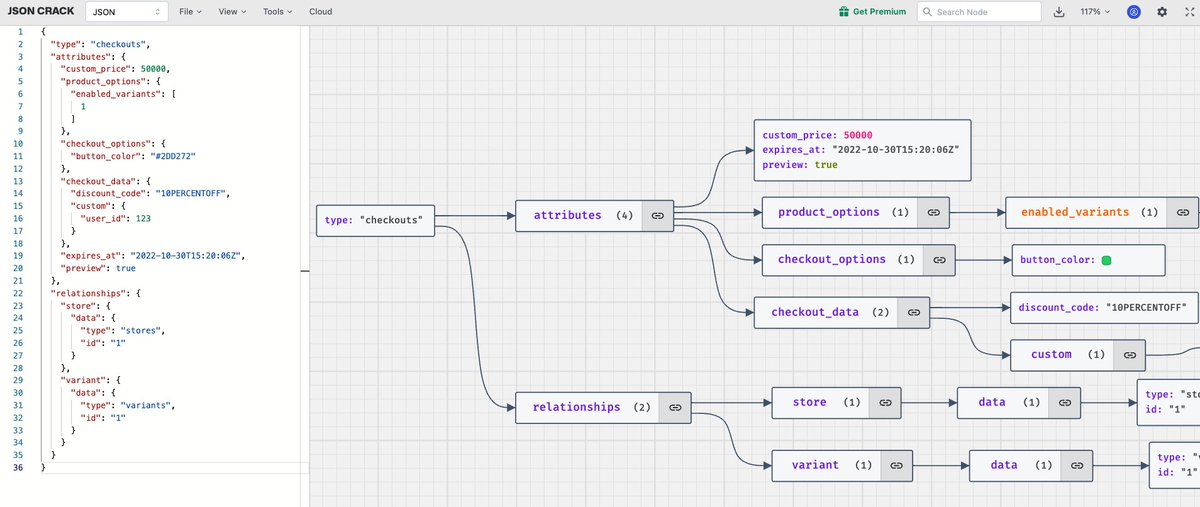
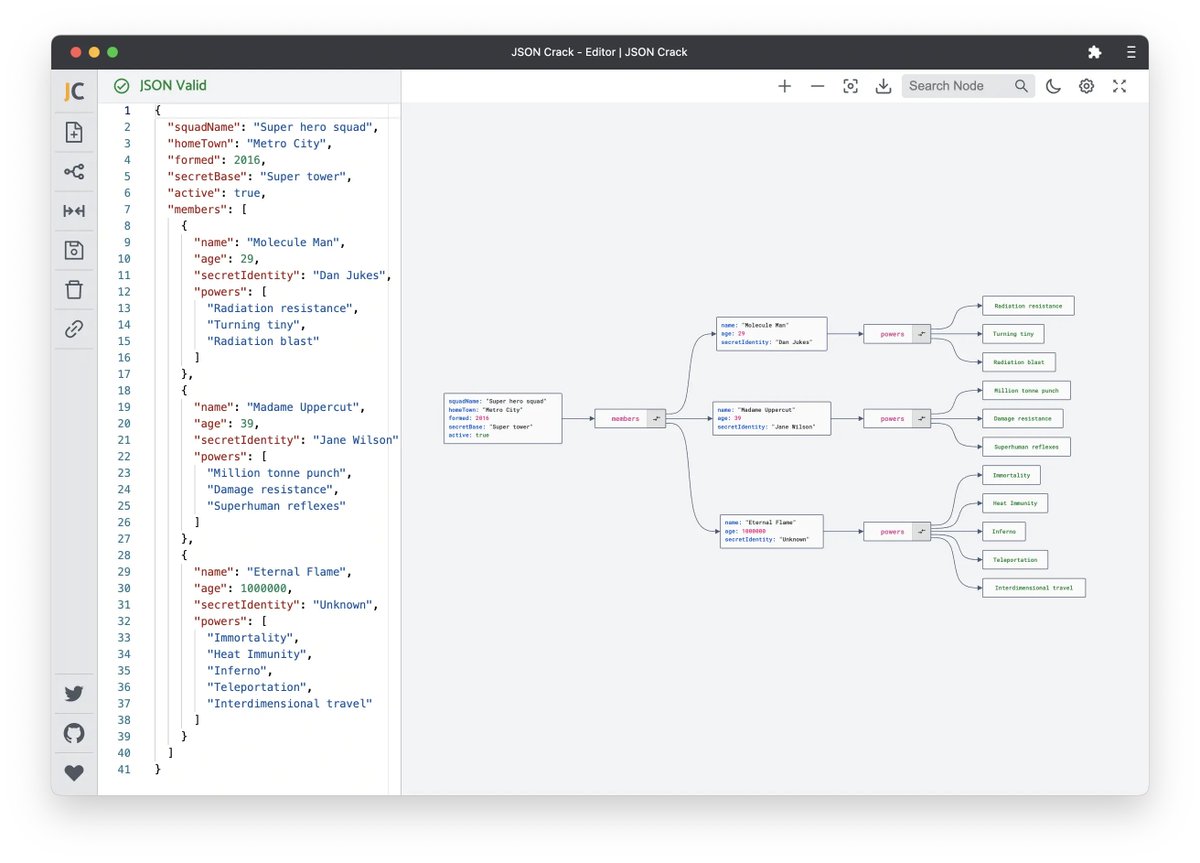
If you ever have difficulty reading the structure of JSON data try jsoncrack.com. Anytime I have difficulty understanding how data is nested I just copy and paste it hear to get a good visual. Thank me later 😉 pic.twitter.com/8W9QP2637l

pg_savior: A Postgres extension to save you from accidental deletes github.com/viggy28/pg_sav… @PostgreSQL's hook system is so powerful, but looks like very little material about it.
🚀 Introducing Maillayer — Send 10,000 Emails for Only $1 via Amazon SES. → maillayer.com 📪 Email editor 📊 Reports ⏰ Schedule campaigns 🔲 Templates 📧 Unsubscribe management 🛞 Email automation It's live on PH and link in next tweet. pic.twitter.com/DHtLEpvxVe
Design Systems For Figma A collection of design systems that come with Figma UI kits. Filter by platform (Android, iOS, React, Vue, etc) and theme (dark mode). designsystemsforfigma.com pic.twitter.com/nAG0xxw9UE
🧙♂️ My weekend project is out: inferjson.com 🪄 Extract pre-defined JSON from texts without training (zero-shot extraction). I say weekend, but it's more of an extract of an existing (yet-to-be-released) project. ☺️ Hoping more builders will benefit from it!… twitter.com/i/web/status/1… pic.twitter.com/0T1UGSzSDU
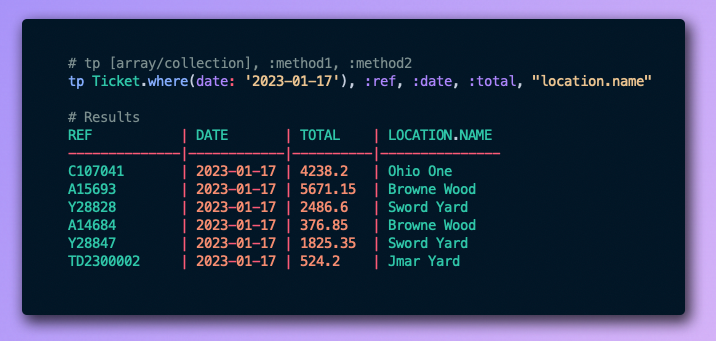
I use the table_print gem daily. It's so handy for debugging and reporting from the console. If you're not using it, you should check the video tableprintgem.com and try it. pic.twitter.com/m66WoS3Vtj

I'm tweeting these out just so I can finally close the browser tabs I've had open for months in case I needed an icon iconic.app lucide.dev tabler-icons.io iconoir.com iconsvg.xyz
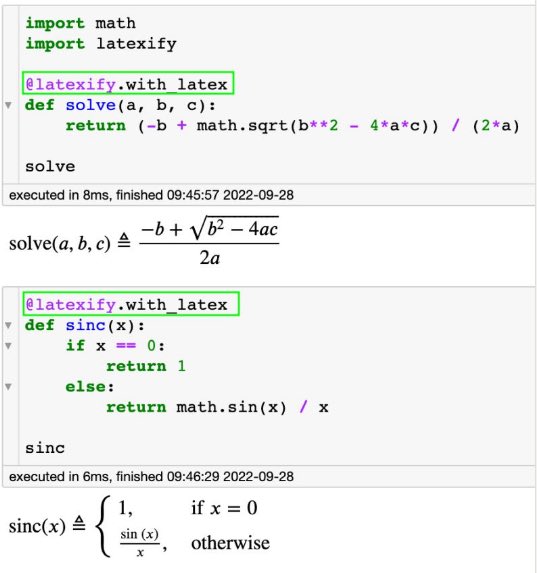
holy latexify is the sexiest thing I have ever seen pic.twitter.com/3cHepkw9R7

{([ \n\r\t])*(?:(?2)(?1)*:(?1)*(?0)(?1)*(?:,(?1)*(?2)(?1)*:(?1)*(?0)(?1)*)*)?}|\[(?1)*(?:(?0)(?1)*(?:,(?1)*(?0)(?1)*)*)?\]|true|false|(\"(?:[^"\\\p{Cc}]|\\(?:["\\\/bfnrt])|\\u[0-9a-fA-F]{4})*\")|-?(?:0|[1-9]\d*)(?:\.\d+)?(?:[eE][-+]?\d+)?|null
Regex that validates json
✨ Introducing — Remix Framer Browser There are lots of cool *remixable* stuff out there for @framer. But they're all over the place... This is my attempt at gathering them into one unified collection. Take a look for yourself! 👇 Am I missing anything? #framerawards2022 pic.twitter.com/OvBXtAVoRK
Open source is the foundation of software development, but is often not sustainable for maintainers and contributors. It’s a problem as old as the internet, and today we’re solving it for good. Introducing: Merge to earn pic.twitter.com/GnO1wHSPre
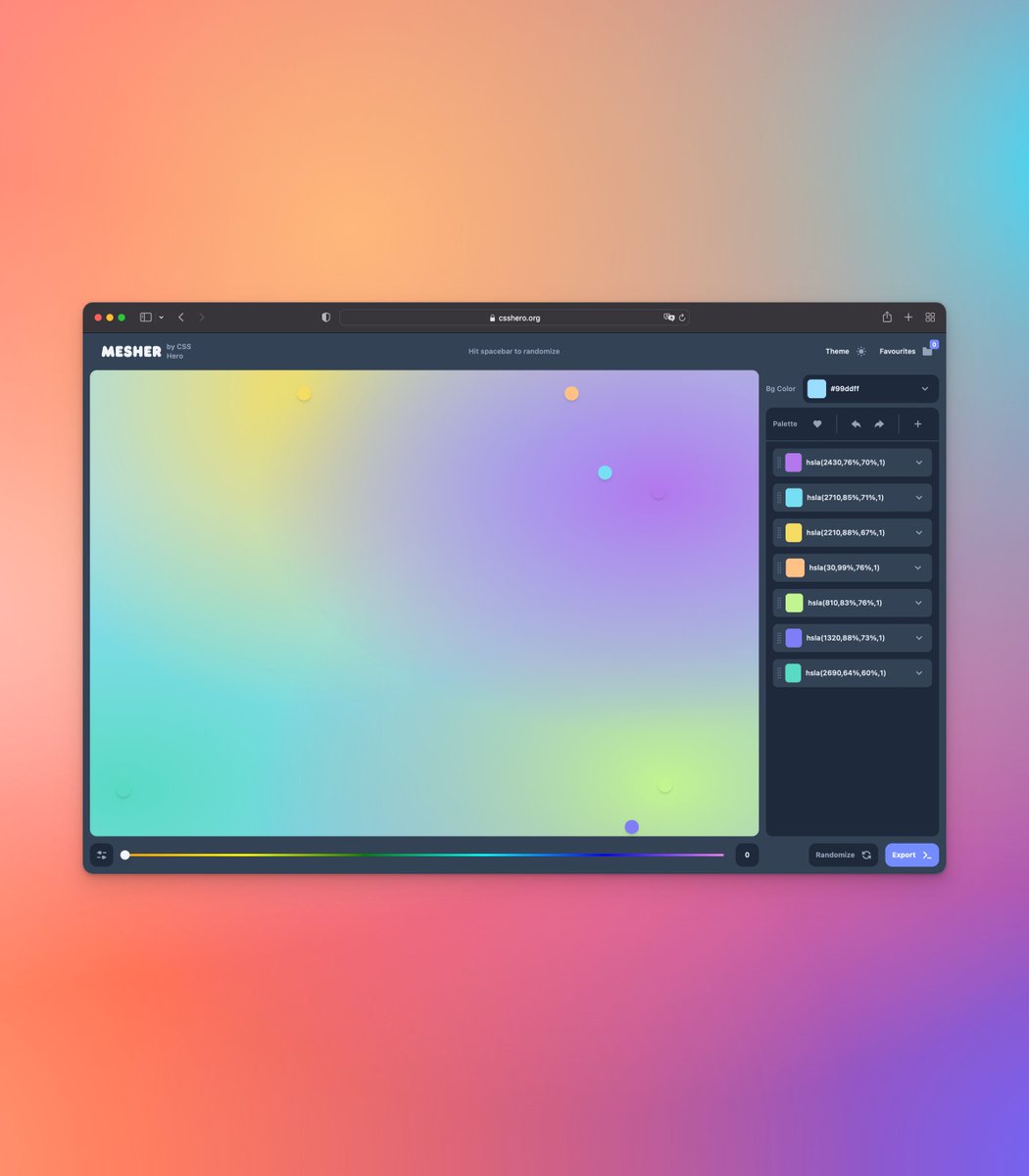
You're not ready for the Gradient Mesh CSS generator from CSShero csshero.org/mesher/ pic.twitter.com/IB9wKgh4vs

Vercel OG Image Generation – a new library for generating dynamic social card images. vercel.com/blog/introduci…
Nested JSON files can easily become difficult to explore manually. 📌 Bookmark jsoncrack .com. It offers a beautiful visualization of JSON files as graphs. It can also be integrated with VScode IDE. Great tool! pic.twitter.com/GtYi3dQTDQ

Tired of battling with the wild west of large language model prompting frameworks and APIs?! We’re excited to introduce Manifest, our python framework that makes prompt programming simple, interactive, and reproducible. 💻: github.com/HazyResearch/m… pic.twitter.com/KWTeChsu4R
I'm curating a list of open-source alternatives to popular SaaS: ◆ Calendly: @calcom ◆ Google Analytics: @PlausibleHQ ◆ Segment: @jitsucom ◆ Algolia: @meilisearch ◆ Rewardful: @useReflio ◆ Bitly: @Dubdotsh Who else did I miss? 👀
Introducing sqlite-http: A SQLite extension for making HTTP requests purely in SQL - Make HTTP requests like curl, fetch, python requests, etc. - Save response bodies, status code, headers, timing info, into a table - Rate limits, timeouts, etc observablehq.com/@asg017/introd…
10 free websites that are so valuable they feel illegal to know:
🚀 Introducing Scroll, Motion One's new scroll-linked animations API! This mighty 2.5kb function can link Motion One's animate() and timeline() animations to page scroll. Or use a callback to animate canvas, 3D, or anything you can imagine. Get started: motion.dev/dom/scroll pic.twitter.com/6s7lx2oNY0
web3 university web3.university
single file web components eh 🤔 (h/t @dam) gist.github.com/kristoferjosep…
🚀 Introducing Motion One. The smallest fully-featured animation library for the web. Built on the Web Animations API, it offers hardware accelerated animations, timelines and more, all for less than a fifth of the size of Greensock. Check it out: motion.dev pic.twitter.com/FjuZHp4N5D
Found a minimalistic browser called Min. It's useful for displaying web pages in the tutorials without exposing your private information. minbrowser.org @minbrowser
TIL you can create custom iOS widgets with just a .js file 🤯🤯🤯 @scriptableapp by @simonbs is amazing 🔥😍🥳 github.com/dersvenhesse/a…
Server runtimes come in many different types, enabling team collaboration and ready-to-use development environments in the cloud. They are gaining usage quickly and there is a cambrian explosion of new ones. A summary of each of the 67 server runtimes is in this 🧵
Are you a React dev? Do you use Visual Studio Code? I just released the beta of React Preview for VS Code 🚀 marketplace.visualstudio.com/items?itemName… pic.twitter.com/qU4sxTo30g